
- VISUAL STUDIO CODE VS VISUAL STUDIO MAC INSTALL
- VISUAL STUDIO CODE VS VISUAL STUDIO MAC GENERATOR
- VISUAL STUDIO CODE VS VISUAL STUDIO MAC UPDATE
- VISUAL STUDIO CODE VS VISUAL STUDIO MAC CODE
- VISUAL STUDIO CODE VS VISUAL STUDIO MAC DOWNLOAD
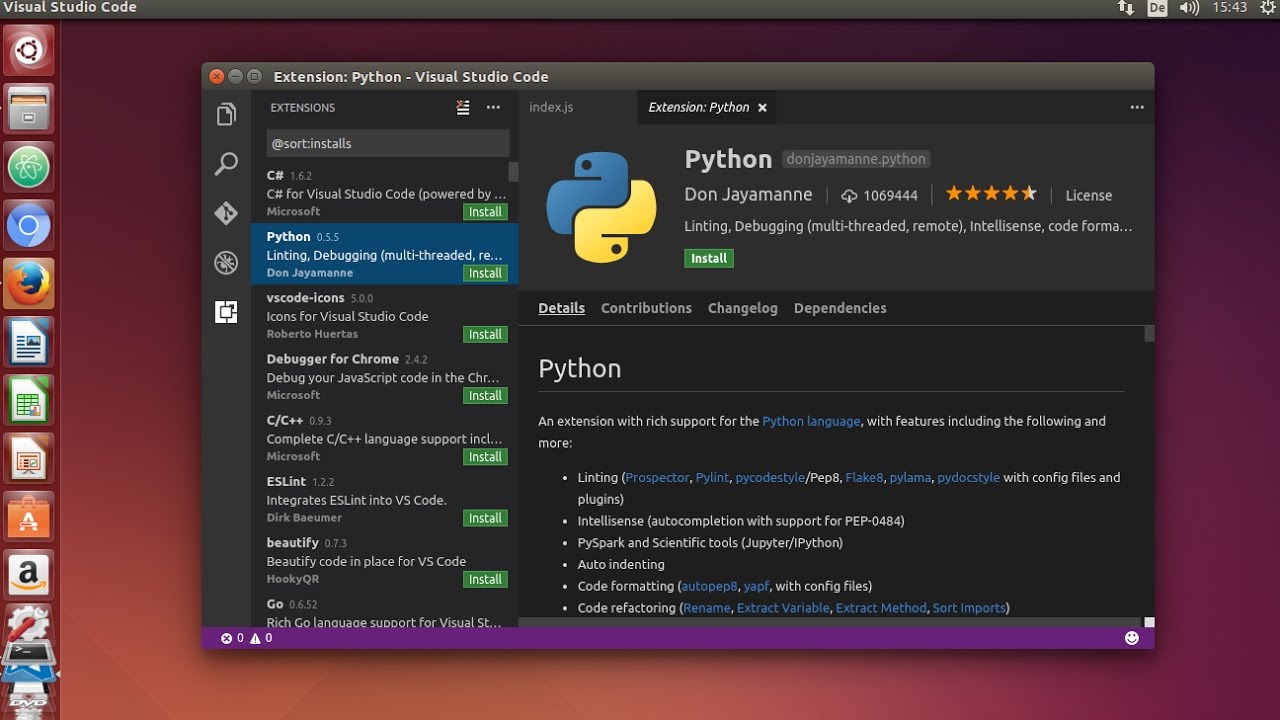
After selecting ‘install’, the extensions are enabled automatically. It can be installed by choosing the Extension Marketplace in the tab bar on the left side (or Ctrl+Shift+X) and searching for ‘SAP Fiori tools’. It bundles the most important extensions for UI5 and SAP Fiori development.
VISUAL STUDIO CODE VS VISUAL STUDIO MAC CODE
SAP provides a convenient VS Code extension pack for UI5 development – the SAP Fiori tools Extension Pack.
VISUAL STUDIO CODE VS VISUAL STUDIO MAC DOWNLOAD
The latest version for the corresponding operating systems can be downloaded from here: download Visual Studio Code.

VISUAL STUDIO CODE VS VISUAL STUDIO MAC INSTALL
It can be installed via the npm packet manager with this command: npm install -global successful installation can be verified with the version command: ui5 -version To develop UI5 applications, UI5 Toolingin terms of the UI5 CLI is required. 💡 Learn more about Node.js and the Node Packet Manager (npm): This step is essential to prevent potential incompatibility issues later in the configuration process since other tools may require a certain version of Node.js. If this returns no version at all, or like in my case, a version, which is not consistent with the latest long-term support, the installer to get the latest LTS version (currently v16.x.x) is available here: download Node.js. Opening up a terminal of your choice and executing the following command will show the currently installed Node.js version: node -version The Node.js JavaScript runtime is needed for some of the tools involved in developing UI5 applications.

VISUAL STUDIO CODE VS VISUAL STUDIO MAC UPDATE
Update 26th Oct 2021: Additions regarding JavaScript code assist libraries Prerequisites: Node.js, SAPUI5 CLI, and Git
VISUAL STUDIO CODE VS VISUAL STUDIO MAC GENERATOR

Step 2 – Main mission: VS Code, UI5 Extensions, and Code Completion.Step 1 – Prerequisites: Node.js, SAPUI5 CLI, and Git.

The following steps include everything to quick-start UI5 development: So here I’ll now share how I recently configured my local development environment for UI5 with VS Code on Windows. Unfortunately, this includes missing some steps in the setup process from time to time while trying to get to the fun part as soon as possible – I’m sure we can all relate to that! My personal work circumstances aside, as fellow developers, we’re naturally always eager to try new things. Therefore, I often find myself setting up new development environments and figuring out the quirks of the recommended or my self-chosen tools along the way. In this blog post, I’d like to share my experience with the process of preparing my local development environment for the development of UI5 applications – including required installations, useful additions, and lessons learned while configuring my machine to quick-start UI5 development with Visual Studio Code (VS Code).Īs a dual-student in SAP’s Vocational Training Program, I can experience various technologies as part of my internships at different teams within the organization.


 0 kommentar(er)
0 kommentar(er)
